支付宝与微信支付集成与使用
2021-09-04 20:21:00
自己在两个项目中接入了移动端支付宝和微信支付,也对支付代码进行了简单的封装。在项目集成与调试的时候遇到了一些问题,自己也一直想找时间进行整理,方便以后在项目中集成与使用。支付宝SDK和微信SDK都进行了相应的更新,我项目中使用的还是老版本的SDK,下面开始介绍最新版本的SDK集成与使用。
一、支付宝
1> 快速接入
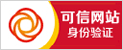
在接入前,首先要对流程要有相应的了解,主要有以下三个步骤(具体详情,请点击上面链接查看):
●创建应用并获取APPID
●配置应用

●集成和开发

2> SDK下载
●SDK&DEMO
●AliSDK_V15.4.1(现在项目中使用的版本)
●AliSDK_V15.5.0
3> 集成SDK
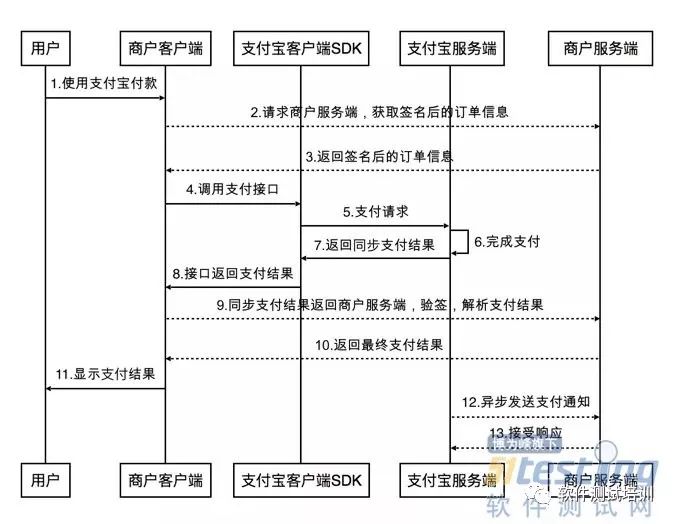
[1]、将下面两个文件拖入到工程
AlipaySDK.bundle
AlipaySDK.framework

添加官方demo中依赖文件到工程,如下图所示:

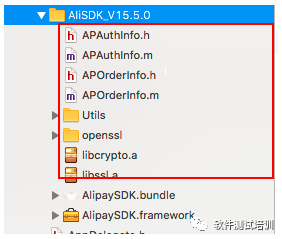
[2]、 添加依赖库
|
libc++.tbd libz.tbd SystemConfiguration.framework CoreTelephony.framework QuartzCore.framework CoreText.framework CoreGraphics.framework UIKit.framework Foundation.framework CFNetwork.framework CoreMotion.framework AlipaySDK.famework |
注意
如果是Xcode 7.0之后的版本,需要添加libc++.tbd、libz.tbd;
如果是Xcode 7.0之前的版本,需要添加libc++.dylib、libz.dylib

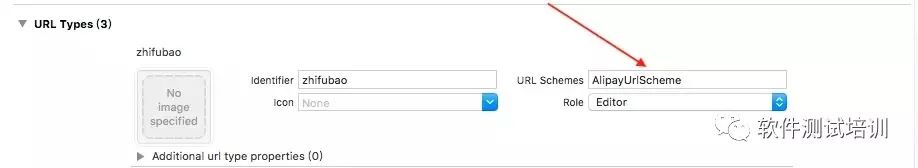
[3]、配置info.plist,添加支付回调URL scheme,可以自己定义一个名字,如下图:

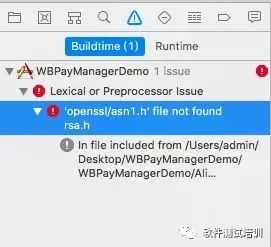
好了,到这里,SDK库文件和系统依赖库都已经导入到工程,command+R运行一下,你会发现报错,就是oppssl/asn1.h not found,在我最开始集成支付宝的时候,这个问题折腾了我好久,网上和官方都能找到解决方法,虽然每次都解决了,但是都尝试了好久。
报错解决
1、oppssl/asn1.h not found

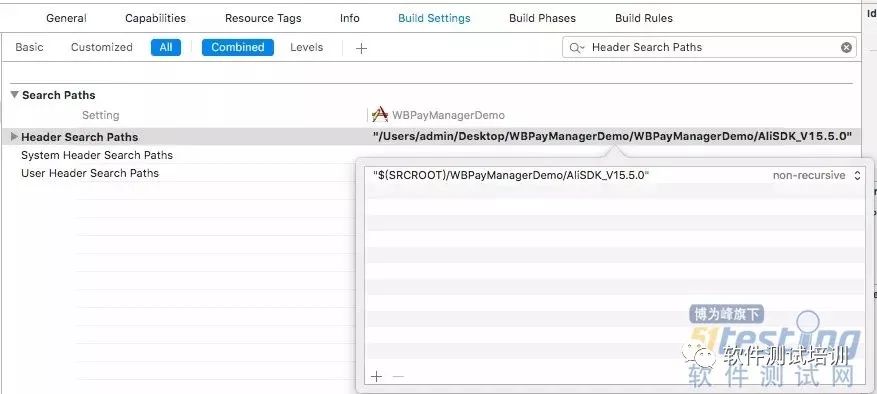
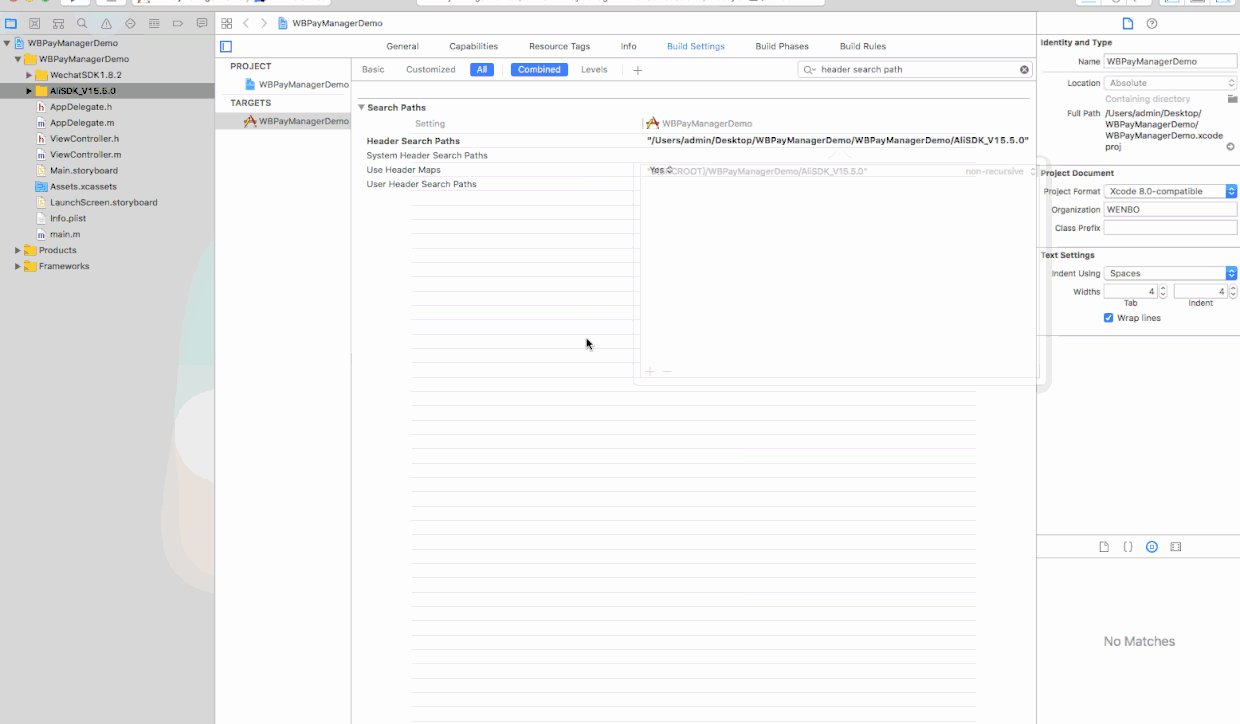
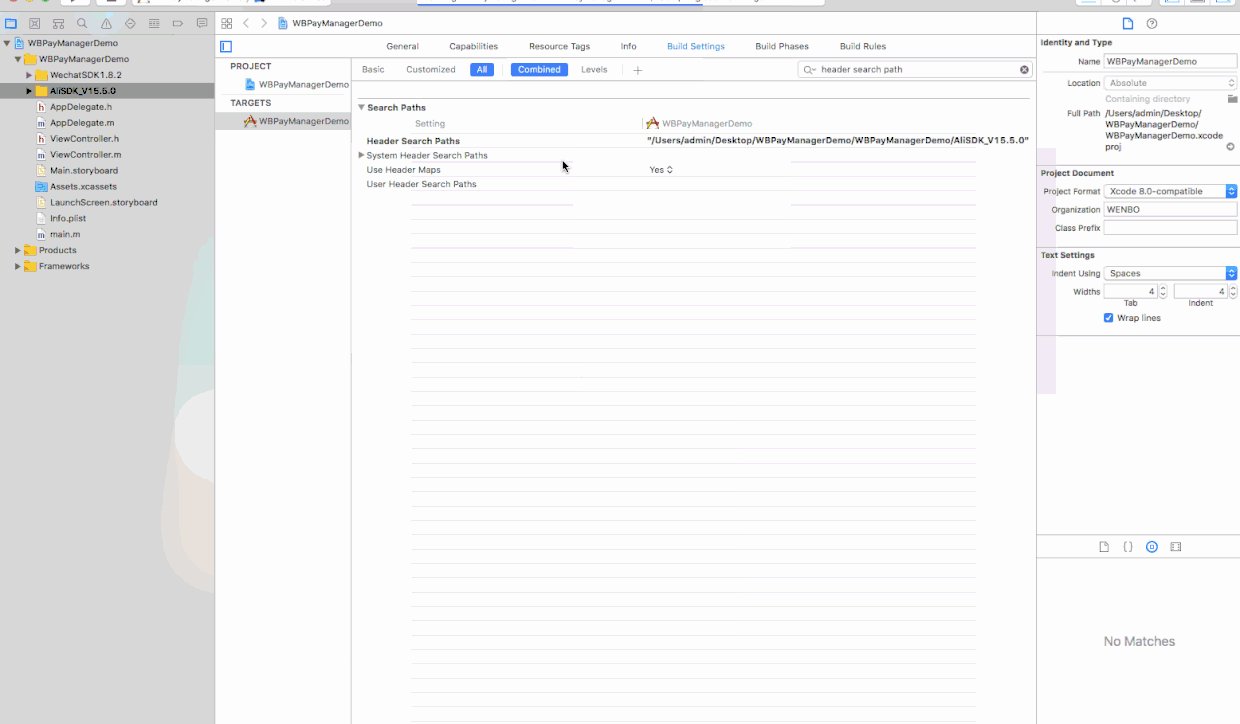
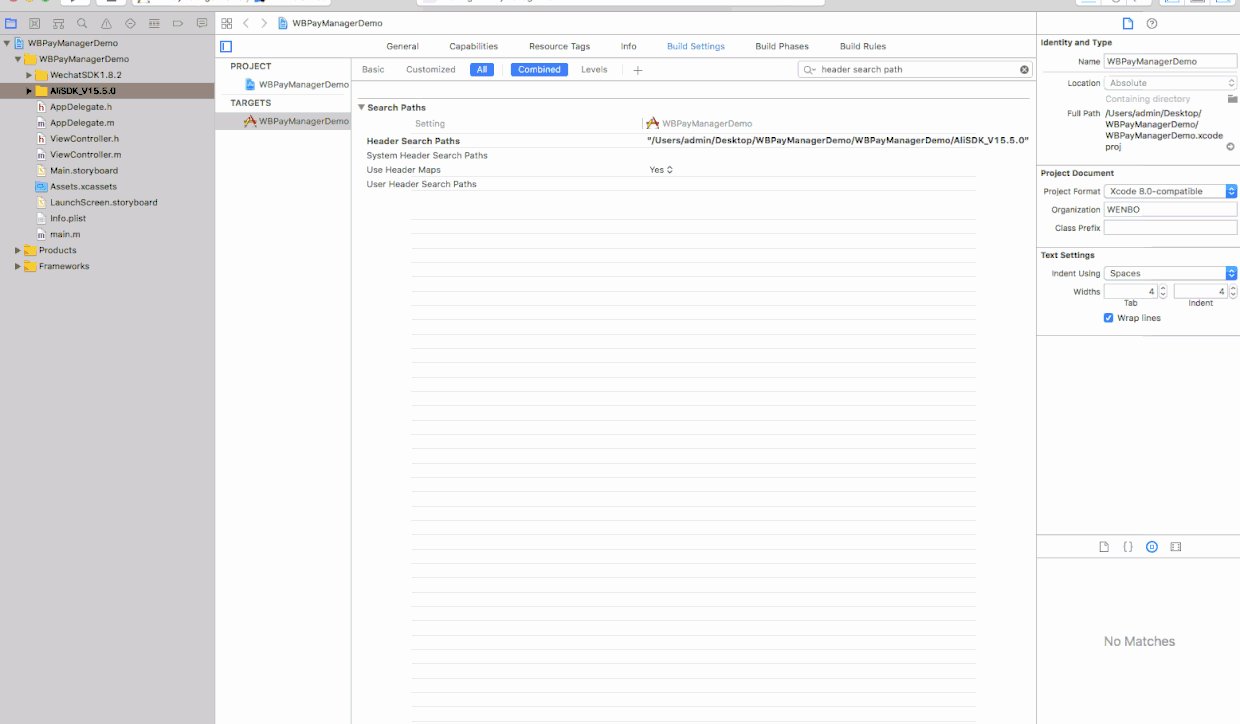
在Build Settings下搜索Header Search Paths中添加$(SRCROOT)/项目名称,我写的WBPayManagerDemo中的openssl文件夹在AliSDK_V15.5.0文件下,所以这里需要修改
方式一:手动添加路径
$(SRCROOT)/WBPayManagerDemo/AliSDK_V15.5.0

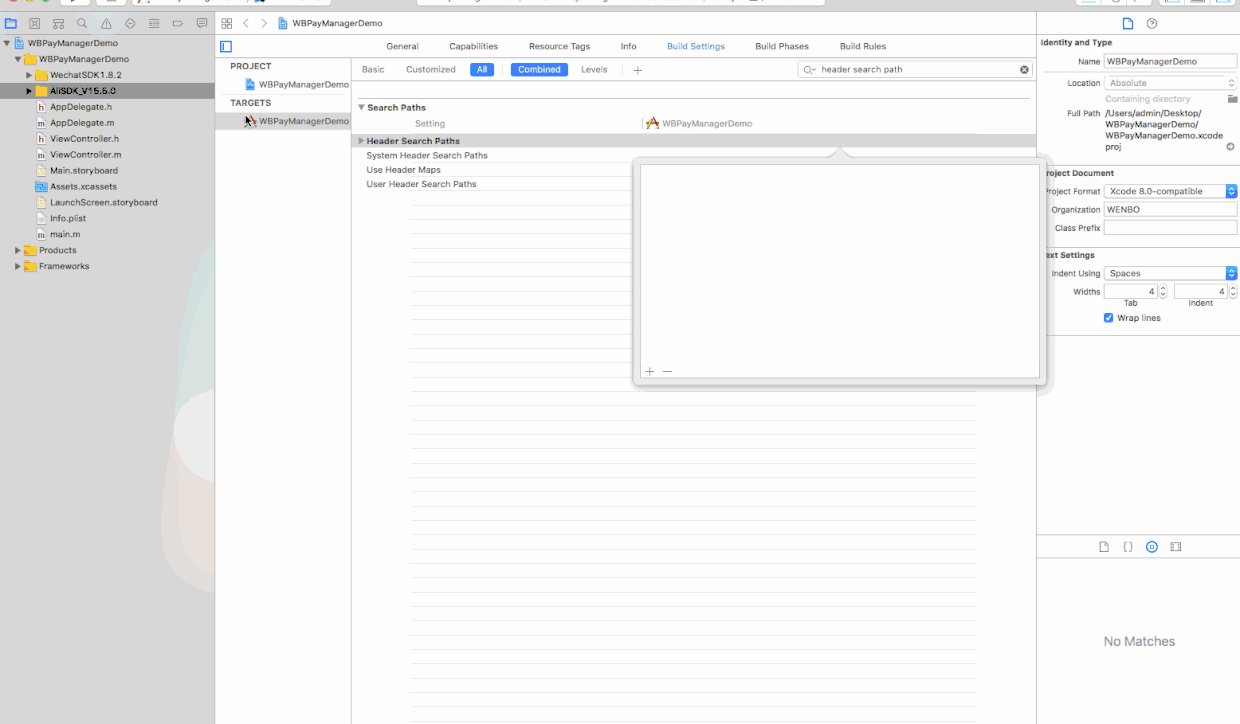
方式二:将AliSDK_V15.5.0文件夹拖入到Header Search Paths

二、微信
1> 接入指南
微信SDK集成主要有以下三个步骤:
●向微信注册你的应用程序id
请到 开发者应用登记页面 进行登记,登记并选择移动应用进行设置后,将获得AppID,可立即用于开发。但应用登记完成后还需要提交审核,只有审核通过的应用才能正式发布使用。
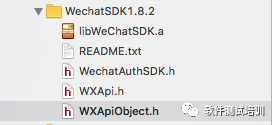
SDK文件包括 libWeChatSDK.a,WXApi.h,WXApiObject.h 三个。
如选用手动集成,请前往“资源下载页”下载最新SDK包
●搭建开发环境
2> 项目集成
●1、通过CocoaPods集成
pod 'WechatOpenSDK'注意
●命令行下执行pod search WechatOpenSDK,如显示的WechatOpenSDK版本不是最新的,则先执行pod repo update操作更新本地repo的内容
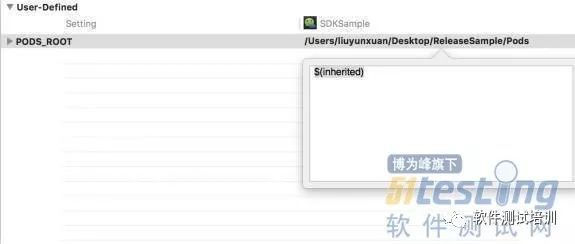
●对于之前SDK放在主工程目录下,切换成CocoaPods的形式,执行pod install 之后,出现
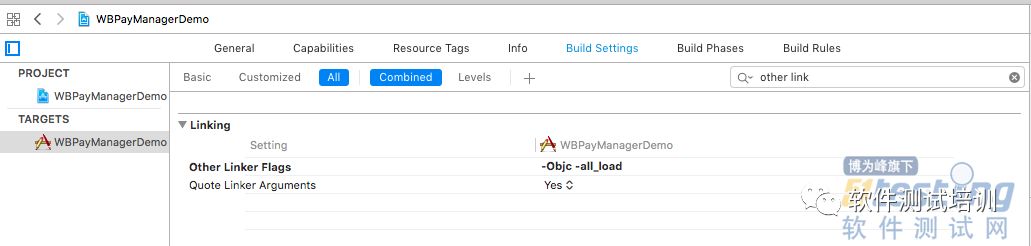
Use the (inherited)Other Linker Flags中 -all_load 替换成$(inherited)


2、手动集成
[1]、SDK下载
官方下载地址
WeChatSDK_V1.7.8(现在项目使用的版本,通过ShareSDK导入)
WechatSDK1.8.2
[2]、导入工程
将WechatSDK1.8.2文件夹(libWeChatSDK.a、WechatAuthSDK.h、WXApi.h、WXApiObject.h)拖入到工程。

[3]、添加依赖库
|
SystemConfiguration.framework libz.tbd libsqlite3.0.tbd libc++.tbd Security.framework CoreTelephony.framework CFNetwork.framework |
注意
Xcode 7.0之前
libz.tbd 对应的是libz.dylib
libsqlite3.0.tbd对应的是libsqlite3.0.dylib
libc++.tbd对应的是libc++.dylib
[4]、配置工程
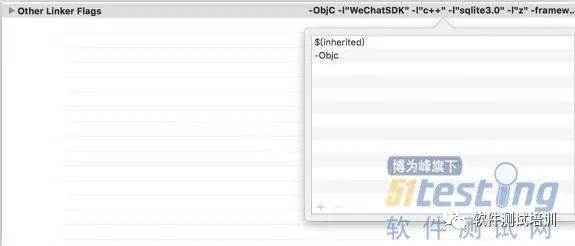
在你的工程文件中选择Build Setting,在"Other Linker Flags"中加入"-Objc -all_load",在Search Paths中添加 libWeChatSDK.a ,WXApi.h,WXApiObject.h,文件所在位置(如下图所示)。

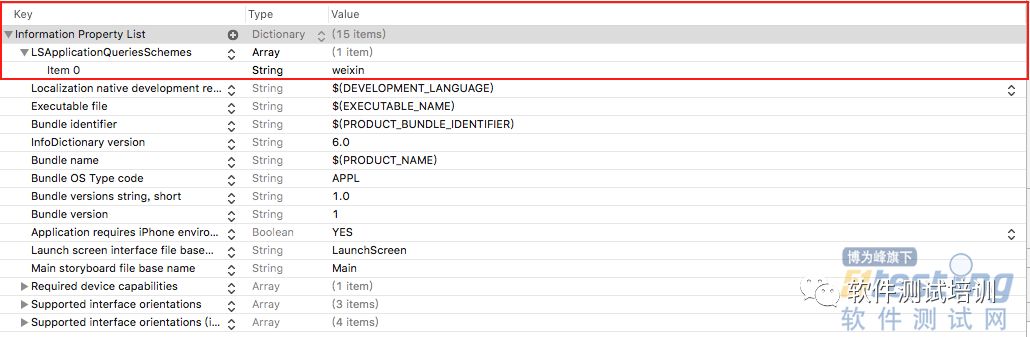
在info.plist添加key为LSApplicationQueriesSchemes,Type为数组类型,添加一个item为weixin,如下图所示:

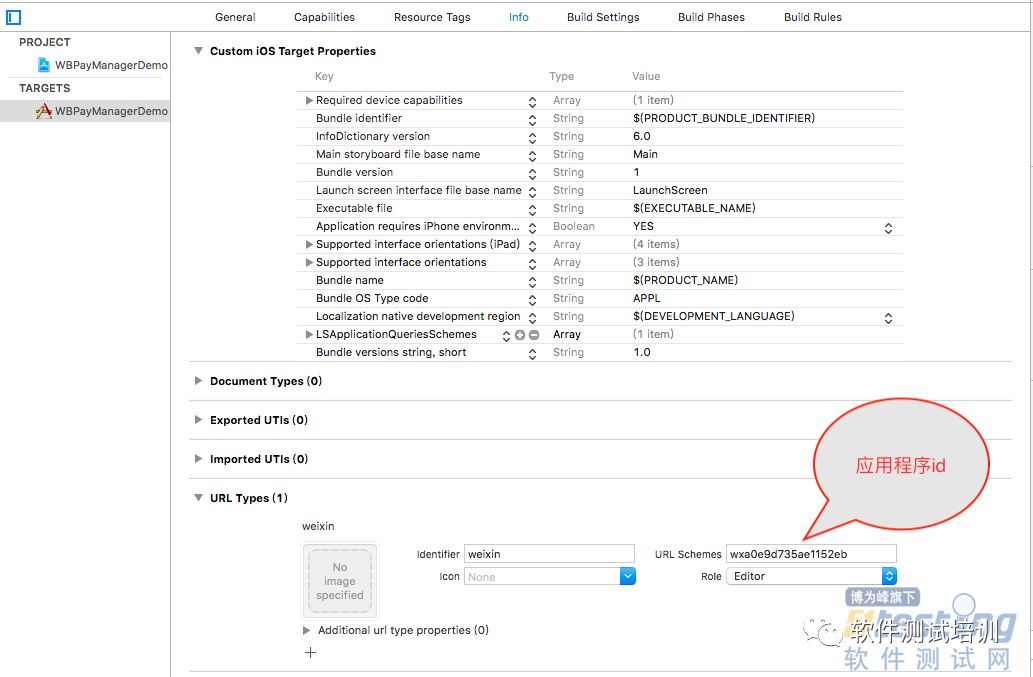
在Xcode中,选择你的工程设置项,选中“TARGETS”一栏,在“info”标签栏的“URL type“添加“URL scheme”为你所注册的应用程序id

三、支付封装
封装主要是新建了一个工具类,通过封装工具,可以将支付宝Block回调和微信的代理回调集中在一个回调里,支付只需调用一行代码就OK,我现在的项目都是用的这个支付工具类,下面介绍下核心代码和使用注意事项吧。
[1]注意URL Types的配置
在WBPayManager.h的头文件中,定义了两个URL identifier,所以配置的时候,需要保证info里的identifier和头文件定义的一致。
//此处必须保证在Info.plist 中的 URL Types 的 Identifier 对应一致
UIKIT_EXTERN NSString * const ALIPAY_URLIDENTIFIER;/** 支付宝URL NAME */
UIKIT_EXTERN NSString * const WECHAT_URLIDENTIFIER;/** 微信URL NAME */
[2]、处理支付回调
|
/** < 微信需要在程序加载完成注册 > */ - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. [[WBPayManager shareManager] wb_registerApp]; return YES; } /** * * 最老的版本,最好也写上 */ - (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url { return [[WBPayManager shareManager] wb_handleUrl:url]; } // NOTE: 9.0以后使用新API接口
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary return [[WBPayManager shareManager] wb_handleUrl:url]; } /** * iOS 9.0 之前 会调用 */ - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { return [[WBPayManager shareManager] wb_handleUrl:url]; } |
[3]、发起支付
支付宝
|
//直接传入后台返回的订单信息支付串 [[WBPayManager shareManager] wb_payWithOrderInfo:orderInfo payCallBack:^(WBPayStatusCode errorCode, NSString *errorStr) { //支付结果回调 }] |
微信
|
//构建PayReq对象,后台返回 PayReq * req = [PayReq new]; req.partnerId = orderModel.wechatpay_data.partnerid; req.prepayId= orderModel.wechatpay_data.prepayid; req.package = orderModel.wechatpay_data.package; req.nonceStr= orderModel.wechatpay_data.noncestr; req.timeStamp= (UInt32)[orderModel.wechatpay_data.timestamp integerValue]; req.sign= orderModel.wechatpay_data.sign; [[WBPayManager shareManager] wb_payWithOrderInfo:req payCallBack:^(WBPayStatusCode errorCode, NSString *errorStr) { //支付结果回调 }] |
结语
终于整理完成了,通过这次整理,希望以后在项目集成少遇到一些坑吧,微信的支付文档感觉确实有点老了,SDK在更新,文档却没有更新,不过也没有关系。最新版本的SDK在自己的项目中也没有使用,项目中还是用的老版本的SDK,我也将老版本SDK的下载链接也放在文章中。如有不对的地方,欢迎指正,希望这篇文章能对你有所帮助。
微信手机充值